vue实现缓存有4种方式:
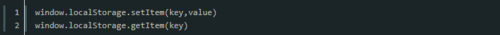
1,利用localStorage;
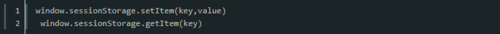
2,利用sessionStorage;
3,安装并引用storage.js插件;
4,利用vuex,它是一个专为Vue.js应用程序开发的状态管理模式
前两种:
localStorage
sessionStorage
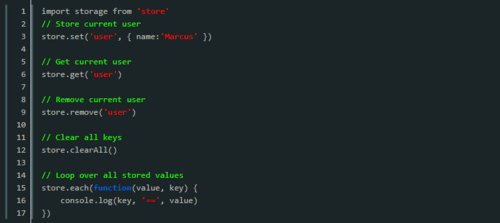
第三种比较推荐,安装并引用storage.js插件
测试得出,默认存储在localStorage中
store.js包含了各种存储的解决方案,比如在某些localStorage失效的场景中,可以使用cookieStorage.js。掌握它,基本可以一网打尽缓存解决方案。
all.js All the storages in one handy place.
localStorage.js Store values in localStorage. Great for all modern browsers.
sessionStorage.js Store values in sessionStorage.
cookieStorage.js Store values in cookies. Useful for Safari Private mode.
memoryStorage.js Store values in memory. Great fallback to ensure store functionality at all times.
oldFF-globalStorage.js Store values in globalStorage. Only useful for legacy Firefox 3+.
oldIE-userDataStorage.js Store values in userData. Only useful for legacy IE 6+
第四种vuex,适用构建较为复杂的vue单页应用。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
以上就是vue组件缓存方式的几种实现方式,更多请关注慕课网其它相关文章!
共同学习,写下你的评论
评论加载中...
作者其他优质文章